The design system is the key tool when developing a visual part of the product. It makes sense to create design system from day 1 when working on a large-scale application with several teams involved. Having a design system makes the workflow more consistent. At the same time, it comes as a single source of truth for all team members, which ensures alignment between Product Managers, Designers, and Developers.
Why use the design system
Having a design system allows teams to do the following:
- Deliver a unified cross-platform (Web, Android, iOS) experience that improves familiarity and clear navigation that lets users get to where they need faster. It helps teams to keep all functions and features on all screens relative to the major app as well as achieve the overall product design consistency.
- Create a design-oriented workflow featuring a system of ready-to-use components that can be reused at different stages of the development process.
- Establish the application identity and extend it across different devices.
What if there is no design system
When teams do not have a clear design system, their work is more tactically oriented. It means that the strategic direction of the product development is missing.
For instance, when developing a specific screen layout, team members start thinking locally and ignoring the existing application and what is already available in the codebase. As a result, we have a less scalable approach to frontend and UI development.
It inevitably leads to increased technical debt and time wasted on developing components that cannot be reused in the long run. As a result, teams see the degradation of the code quality, which makes it harder to maintain. Having a design system, allows teams to establish a scalable approach with a set of reusable components.
How to develop a design system
There are several ways to develop the design system. The key steps involve:
- Design leads with engineering leads discuss the visual language and standard with product managers.
- Once they have agreed on the solution, designers create a set of components in Figma.
- The Figma layout serves as a single south of truth on all stages of the front-end development.
- A product manager introduces user stories to the front-end team as a crucial part of the feature development process.
- Based on those stories, developers create a one-time function (like multi-select) that can be later reused on other screens and expanded across different platforms (desktop or mobile).
When to skip design system
Do not start with design system when working on smaller initiatives and pre-product/market fit. As at that stage you'll have way too many back and forth.
However, it is vital in the case of full-scale development with several teams involved as it helps to keep designers, developers, and product managers aligned having a single source of truth.
Design and Development Alignment
Below is a list of common points to discuss and agree between engineering and design teams. This is by no means an exhaustive list, however we can use it as a starting point for collaboration
Usually design system consists of:
Common language. Naming is a crucial element of design system as it is carried over to the codebase. Designers and engineers must use same name for the components in both design system and codebase. This solves communication problem between them.
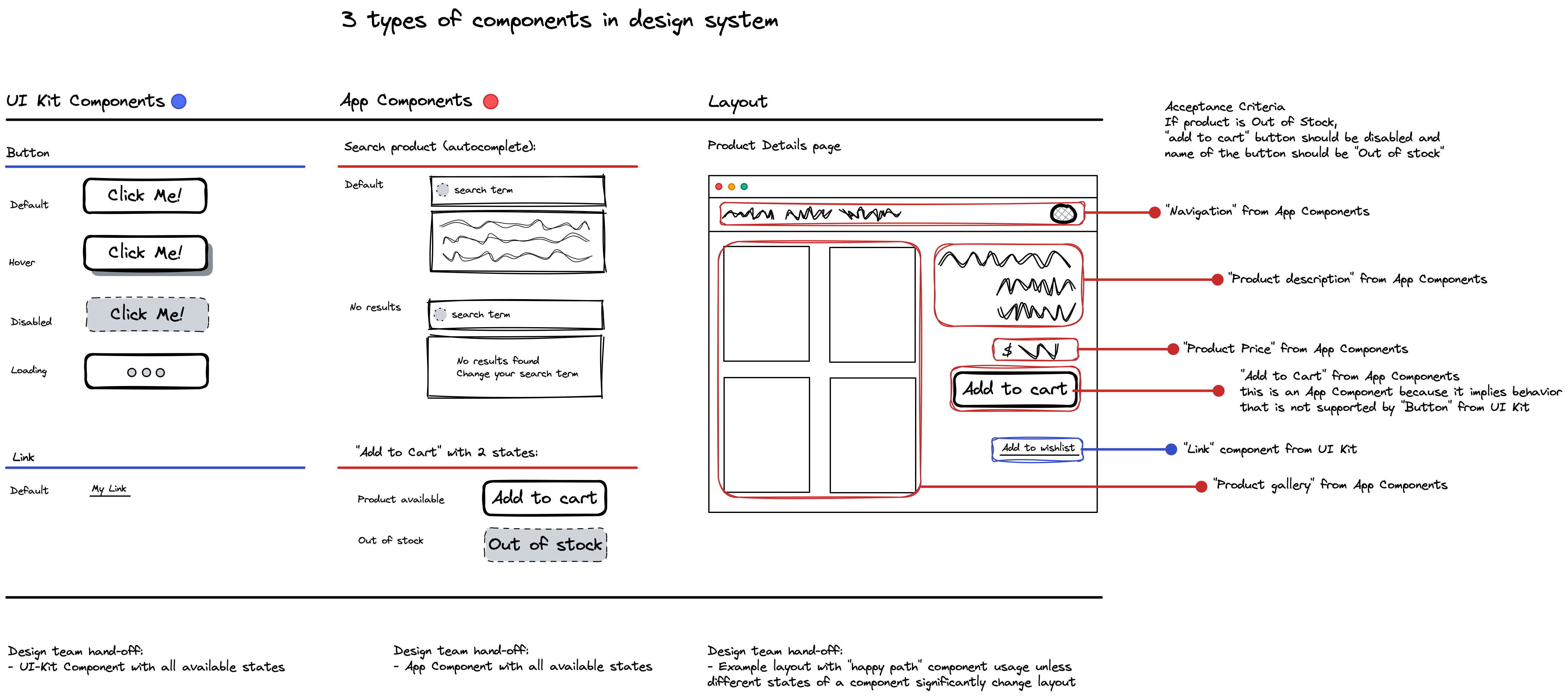
3 types of components:
- UI Kit components. Lowest-level building blocks of the application UI. These components are usually done once and rarely updated unless design system undergoes a complete remake. Each UI Kit component needs to cover default, disabled, error and selected state.
- App components. These are more complex and app specific components that are built out of UI Kit components. App components are updated more frequently than UI Kit components.
- Layout. These are app pages (or screens) that consist of multiple UI Kit or App Components. Layouts are usually what users are interacting with.
When deciding where to add a new component ask yourself: "Can this component be used in any other application?". If the answer is "Yes!", then it's a UI Kit component.
Icons
Sizing, blocks and spaces
Typography
Colors and themes
Micro animations, screen transitions on mobile
Responsive design, breakpoints, etc
Example copy with both long and short examples (think buttons in german for example)

What developers expect from design system
To get more out of design system developers need to be involved early on in a design process and be part of the collaborative process. Great starting point is to pick a CSS framework of your choice and extend it to suite your application.
We default to Tailwind - utility-first CSS framework as a foundation in most of our work.
In addition to elements of design system described above it's useful to see UI prototypes, Customer Journey maps and screen descriptions that will help developers fully immerse into solution before implementing it.
Finally, developers value a design system that is well organized and maintained, so that they can easily find what they need when working with it.